Countdown timers are powerful tools for creating a sense of urgency and driving engagement on websites. Whether running a limited-time promotion, organizing an event, or simply adding visual interest to your site, embedding a countdown timer can significantly enhance the user experience. In this article, we’ll explore how to effectively embed countdown timers on any website.

What Are Countdown Timers?
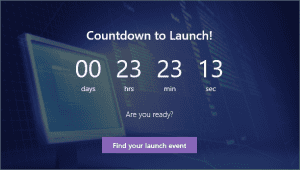
Countdown timers are digital or analog devices corresponding to a particular event or deadline. They can be physical devices, software applications, or even web-based tools. These timers display the remaining time until the specified event or deadline in hours, minutes, and sometimes seconds.
They’re commonly used in various scenarios, such as cooking, exercise routines, presentations, event planning, and online sales promotions. Countdown timers visually represent time passing, helping users stay organized and focused on completing tasks within a set timeframe.
Why Use Countdown Timers?
Countdown timers serve several purposes:
- Creating urgency. Countdown timers create a sense of urgency, encouraging visitors to take immediate action to avoid missing out on an offer or event.
- Boosting engagement. Dynamic visual elements like countdown timers capture attention and keep visitors engaged with your website.
- Enhancing the user experience. Countdown timers indicate the time remaining, helping users plan their actions accordingly.
- Driving conversions. By prompting visitors to act before time runs out, countdown timers can increase conversion rates for sales, sign-ups, or other desired actions.
Countdown Timer Embed: Step-by-Step Guide
Having a countdown timer embed on your website is a straightforward process. Follow these steps to integrate it seamlessly:
- Choose a countdown timer provider. Numerous countdown timer providers are available online. Select one that suits your design preferences and functionality requirements. Popular options include Tockify, Claspo, Countdown Monkey, and TimerNity.
- Create your countdown timer. Once you’ve chosen a provider, sign up for an account and create your countdown timer. Customize the timer’s appearance, size, color scheme, and font to align with your website’s branding.
- Generate an embed code. After customizing your countdown timer, the provider will generate an embed code for you. This code snippet typically consists of HTML, CSS, and JavaScript elements.
- Insert an embed code into your website. Copy the generated embed code and paste it into the HTML of your website’s relevant page or section. Ensure you place the code where you want the countdown timer to appear.
- Preview and test. Once the embed code is added to your website, preview the page to ensure the countdown timer displays correctly. Test its functionality across different devices and browsers to verify compatibility.
- Adjust settings as needed. Most countdown timer providers offer options to adjust settings such as duration, timezone display, and animation effects. Fine-tune these settings according to your preferences.
Best Practices for Countdown Timer Embedding
To maximize the effectiveness of your countdown timer, consider the following best practices:
- Keep it visible. Place the countdown timer prominently on your website where visitors will likely notice it, such as near call-to-action buttons or important announcements.
- Match your branding. Customize the countdown timer’s appearance to align with your website’s overall design and branding guidelines for a cohesive look.
- Provide a clear context. Accompany the countdown timer with relevant information about the event or promotion it’s counting down to, ensuring visitors understand its purpose.
- Use wisely. Avoid overusing countdown timers, as excessive or unnecessary timers may desensitize visitors and diminish their impact.
- Optimize for mobile. As an increasing number of users browse the web on smartphones and tablets, ensure that the countdown timer is responsive and displays properly on mobile devices.
Utilize Countdown Timer Variation
While the traditional countdown timer serves its purpose well, incorporating variations can enhance user engagement and appeal. Consider using different countdown timers depending on your website’s context and audience preferences. For instance, a flip-clock-style timer can evoke a retro feel, while a progress bar countdown adds a dynamic visual element.
Experiment with variations to see which resonates best with your audience and aligns with your website’s aesthetics. By offering diverse countdown timer options, you can cater to different user preferences and maintain visual interest across various sections of your website.
Implement Countdown Timer Triggers
Enhance the effectiveness of your countdown timer by implementing triggers that dynamically adjust its behavior based on user interactions or predefined conditions. For example, you can set up triggers to display personalized messages when the timer reaches certain milestones, such as halfway through the countdown or when time is about to expire.
Additionally, consider integrating countdown timer triggers with user actions, such as displaying a special offer when a visitor spends a certain amount of time on a page. By leveraging triggers, you can create a more interactive and personalized experience for your website visitors, increasing their engagement and motivation to take action before the timer runs out. Experiment with different trigger scenarios to optimize the impact of your countdown timer and drive desired outcomes
Conclusion
Embedding countdown timers on your website can significantly enhance user engagement, drive conversions, and create a sense of urgency among visitors. By following this guide and leveraging best practices, you can effectively integrate countdown timers into your website to achieve your desired goals. Experiment with different designs, placement strategies, and messaging to find what works best for your audience. Start incorporating countdown timers today to elevate your website’s effectiveness and user experience.